Material Design
Anatomy Time pickers can appear in an immersive dialog, or inline and compact. Mobile time picker 1. Title 2. Interactive display and time input for hour and minutes 3. Clock dial 4. Icon button to switch to time input 5. AM/PM selector Mobile time input 1. Title 2. Hour and minute input field 3. Icon button to switch to dial entry 4.

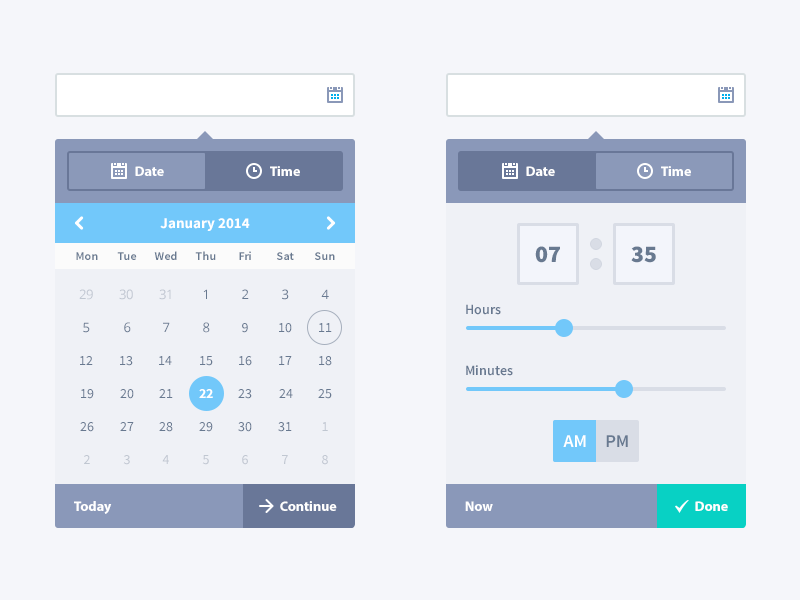
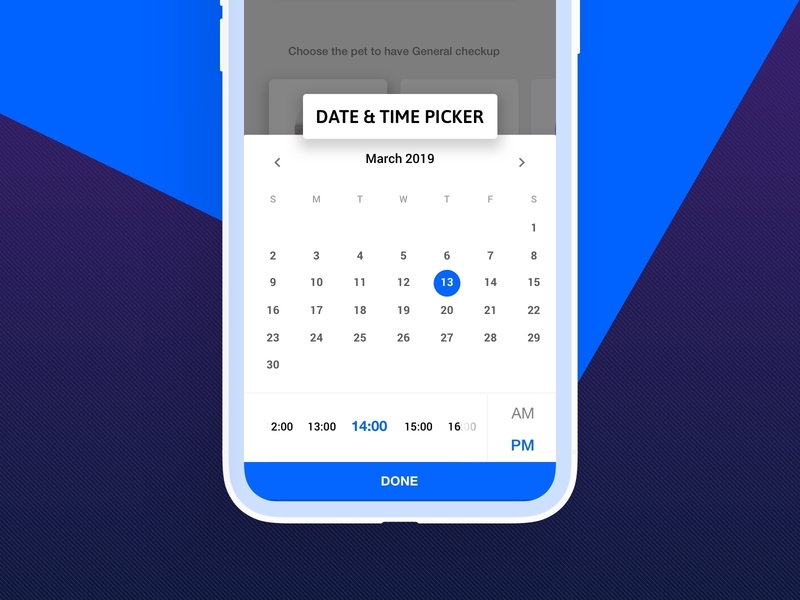
Data and time picker v2 by Umar Saleem on Dribbble
The Material-UI DatePicker and TimePicker components are highly functional and customizable components. They satisfy many use cases for selecting date and time, for example in forms or filters. In this tutorial we will explore how to use the pickers plus some of the best features available in the components.

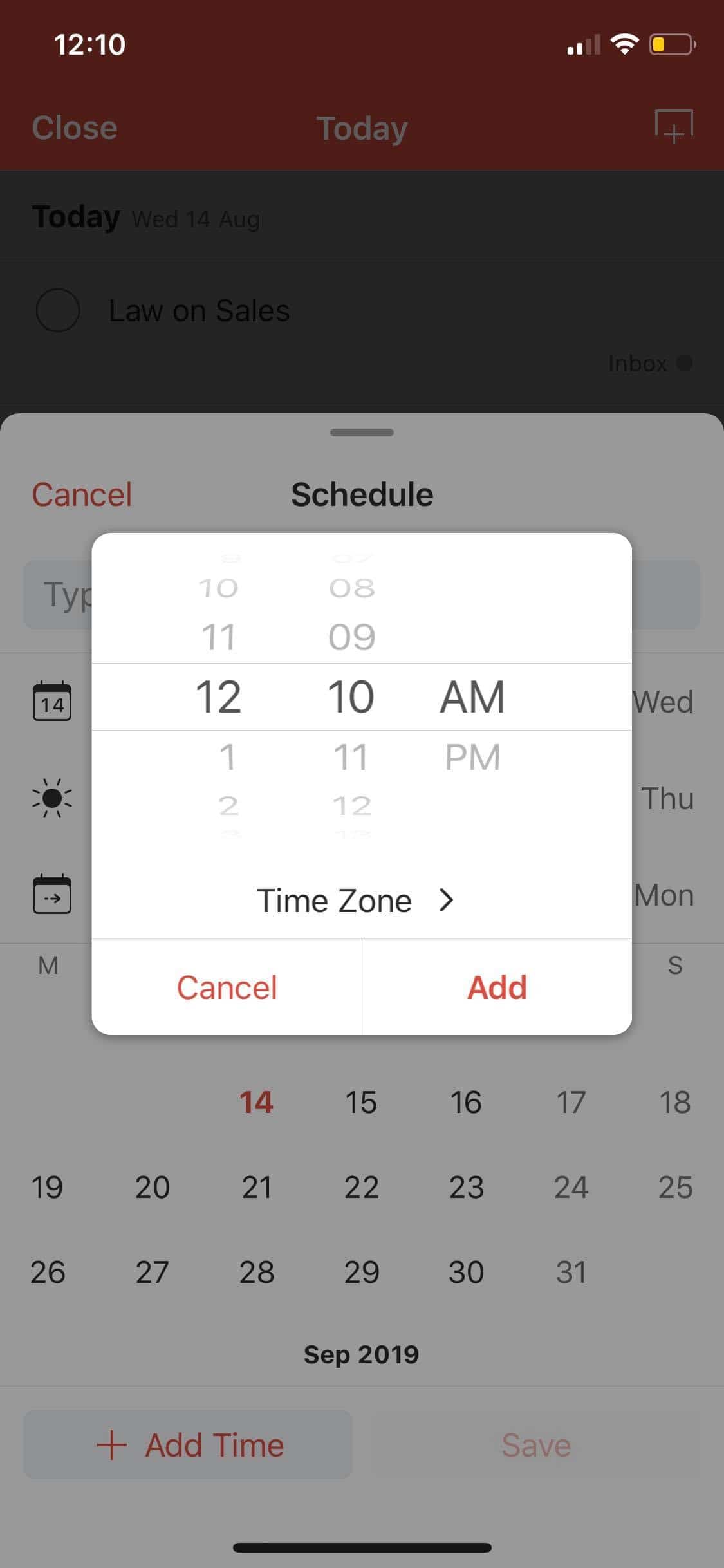
Inspiration on iOS by Todoist UI Garage
23 Design Inspiration for Time Picker Platform Sort by Select categories Time Picker (23) Date range 1 2 Next » Specific design patterns for Web, iOS, Android and Mac. Featured #1 Product of the Day on Product Hunt Copyright 2019 UI Garage Designed and built by raw.studio Created by Philippe Hong Company Tools & Resources Partners

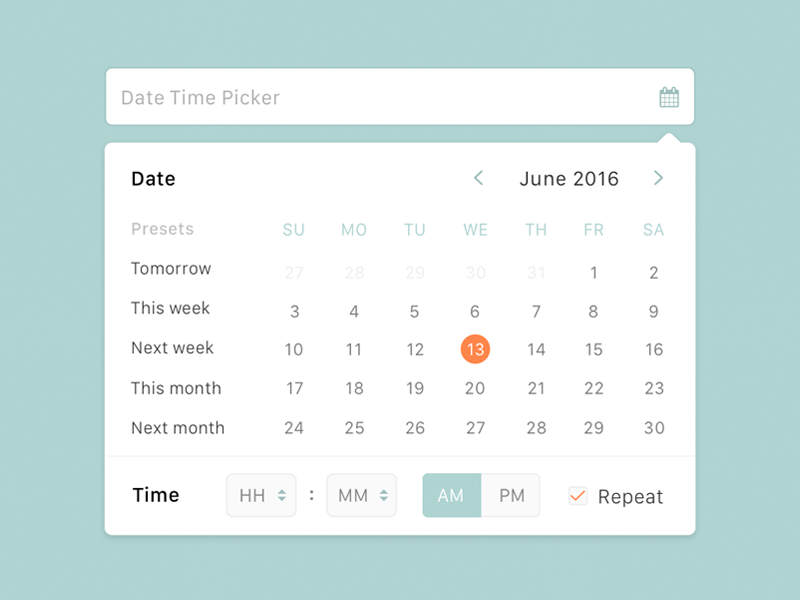
Date Time Picker UI by Younes Hadry on Dribbble
8 Dependencies 68 Dependents 85 Versions React-Time-Picker A time picker for your React app. Supports virtually any language No moment.js needed tl;dr Install by executing npm install react-time-picker or yarn add react-time-picker. Import by adding import TimePicker from 'react-time-picker'. Use by adding

WinForms DateTime Picker Calendar Windows Forms UI DevExpress
Time Picker Implementation Now that you know how helpful time pickers can be, you'll be learning to build one in React. In this tutorial, you'll focus on a time picker that comes with Material-UI since it's the most popular React library on GitHub. Before you begin, you'll need to download and install Node.js and npm. Create the App

Flutter date time picker library with example
TimePicker To select/input a time. When To Use By clicking the input box, you can select a time from a popup panel. Examples Basic Click TimePicker, and then we could select or input a time in panel. Three Sizes The input box comes in three sizes. large is used in the form, while the medium size is the default. Hour and minute

Date and Time picker UI by Prem kumar on Dribbble

datetimepicker What are the benefits of a combined date and time picker? User Experience
Description: A vanilla JavaScript library to create a customizable, beautiful, mobile-friendly time picker component inspired by Google Material design system. Features: Desktop & Mobile layouts. Allows to switch between desktop and mobile layouts with a toggle button. 3 built-in themes: Light (default), Crane Straight, and Crane Radius.

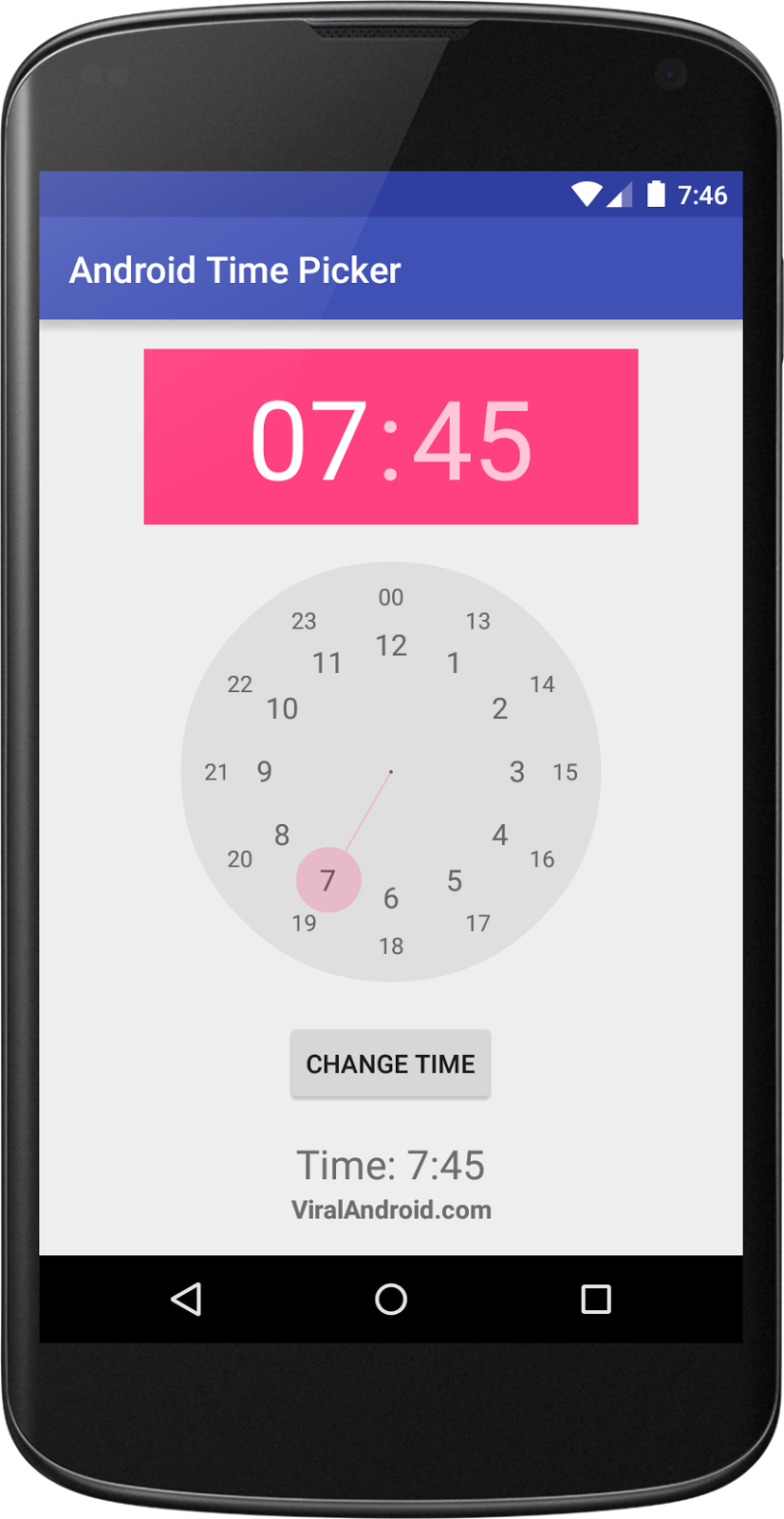
Android Time Picker Example Viral Android Tutorials, Examples, UX/UI Design
Free Shipping Available On Many Items. Buy On eBay. Money Back Guarantee! But Did You Check eBay? Check Out The Picker On eBay.
How To Design a Date Picker. A UI and UX Design Guide.
Time Picker 162 inspirational designs, illustrations, and graphic elements from the world's best designers. Want more inspiration? Browse our search results. Ildiko Gaspar Pro 37 9.3k Peter Ondesign 0 193 Mahima Mahajan Pro 50 32.7k Webflow Hide ads Advertise ildiesign Team 50 11.8k Ildiko Gaspar Pro 48 12.3k Mahima Mahajan Pro 57 27k

Pin on v i s u a l / u x / i x d 2
The Date Time Picker component lets users select a date and time. Basic usage Basic date time picker Expand code

Pin on Mobile UI design
TOAST UI products can be used by using the package manager or downloading the source directly. However, we highly recommend using the package manager.. tui.time-picker/ ├─ latest/ │ ├─ tui-time-picker.css │ ├─ tui-time-picker.js │ ├─ tui-time-picker.min.css │ └─ tui-time-picker.min.js ├─ v2.0.0/ │ ├─.

Time Picker UI Design by Ildiko Gaspar on Dribbble
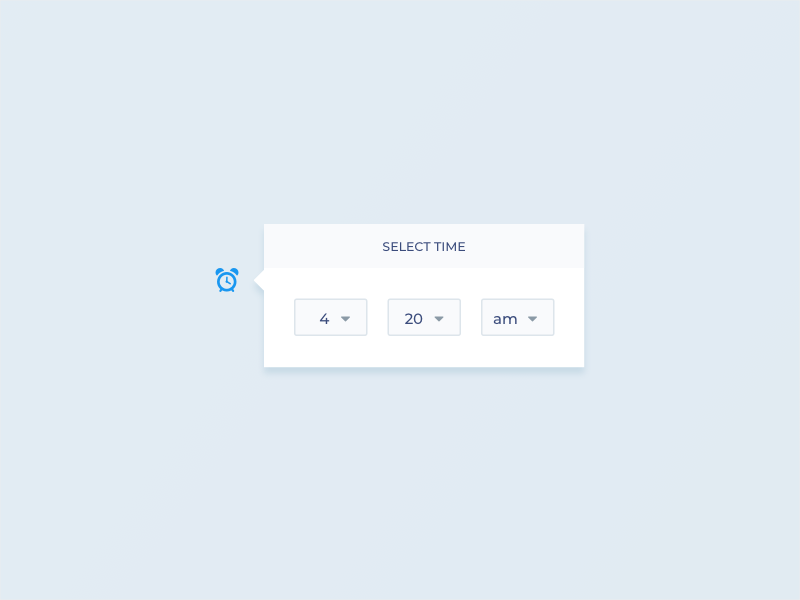
The time picker gives you a standardized way to let users pick a time value using touch, mouse, or keyboard input. Is this the right control? Use a time picker to let a user pick a single time value. For more info about choosing the right control, see the Date and time controls article. Examples

javascript How to prevent showing Jquery UI datepicker/timepicker on mobile Stack Overflow
The date library to manipulate the date. Plan. Date Library. date-fns. luxon. npm install @mui/x-date-pickers // Install date library (if not already installed) npm install dayjs. If you need more information about the date library supported by the Date and Time Pickers, take a look at the dedicated section.

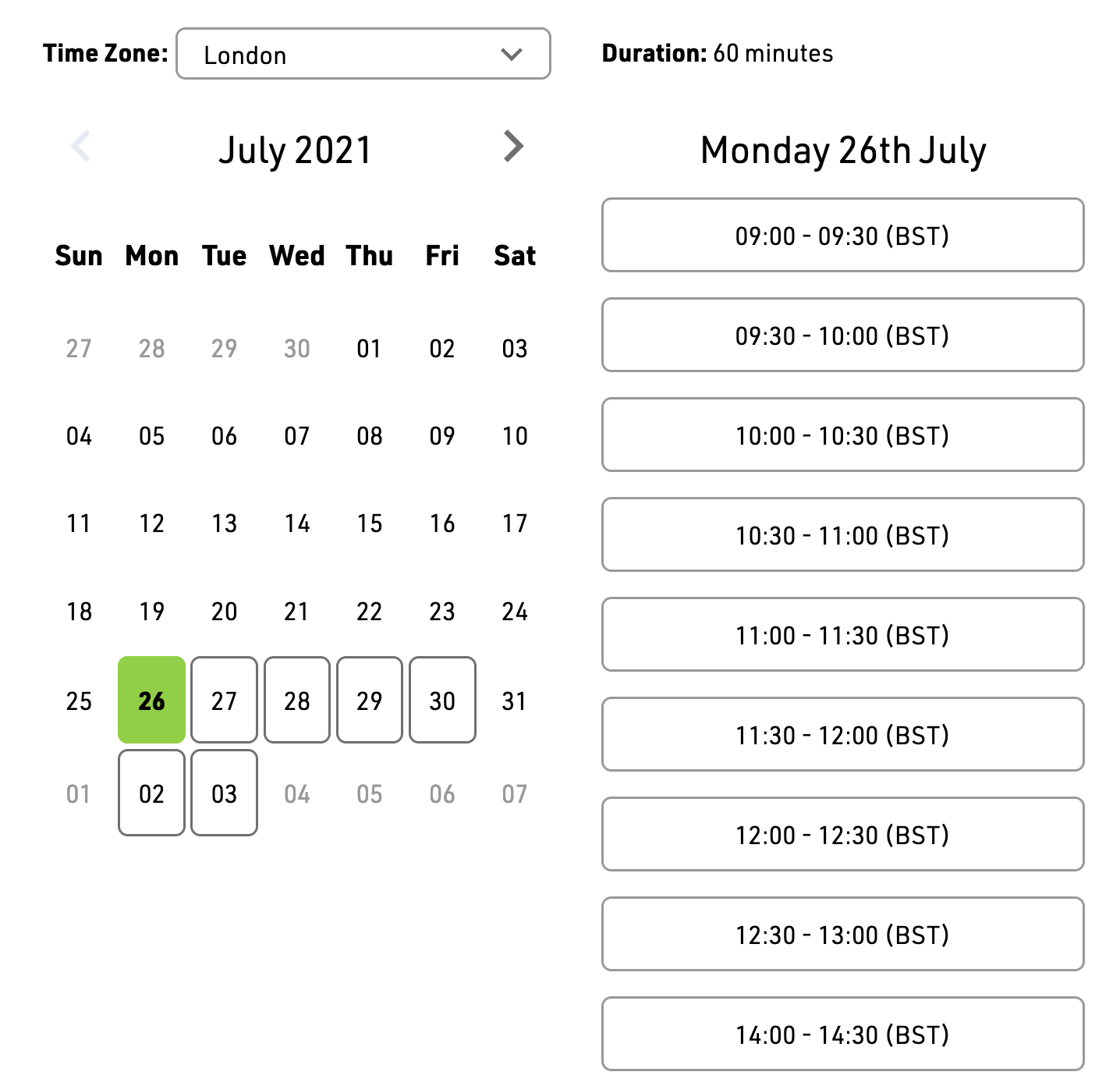
Date Time Picker UI Elements Cronofy Docs
timepicker-ui is an easy library with timepicker. Created with TypeScript based on Material Design from Google.. Latest version: 2.6.1, last published: a year ago. Start using timepicker-ui in your project by running `npm i timepicker-ui`. There are 3 other projects in the npm registry using timepicker-ui.

60 Superb Date Picker & Calendar UI Designs Bashooka
GitHub - pglejzer/timepicker-ui: timepicker-ui is an easy library with timepicker. Fully wrote with TypeScript. This library is based on Material Design from Google. Terms Privacy Docs Contact GitHub Support Manage cookies Do not share my personal information pglejzer / timepicker-ui Public Notifications Fork 17 Star 58 Code Issues 6